Vue Component Libraries - A curated List
A curated list with open-source component libraries crafted on top of Vue, a leading JS framework for coding user interfaces.

Hello! This article presents a curated list with Components Library for Vue, a leading JS Library for coding user interfaces. All products are open-source, released under permissive licenses (MIT, LGPL), actively supported and versioned. To make this article more useful, in the end, a few themes and templates built on top of these amazing libraries are mentioned. Thanks for reading!
- 👉 Vuetify - the most popular, 33k Github stars
- 👉 Bootstrap Vue - crafted with Vue and Bootstrap 4
- 👉 Vue Material - provided by
Creative-Tim - 👉 Buefy - UI components for Vue based on Bulma
- 👉 Element - Vue 2.0 based component library
- 👉 CoreUI - 3k Github stars
- 👉 Prime Vue - Powerfull Vue UI Component Library
For newcomers, Vue is a JavaScript framework for building user interfaces. It builds on top of standard HTML, CSS, and JavaScript, and provides a declarative and component-based programming model that helps you efficiently develop user interfaces, be it simple or complex. As stated on Vue HOMEpage, the main features of Vue are:
- Declarative Rendering: Vue extends standard HTML with a template syntax that allows us to declaratively describe HTML output based on JavaScript state.
- Reactivity: Vue automatically tracks JavaScript state changes and efficiently updates the DOM when changes happen.
Using this powerful foundation provided by Vue, developers are empowered to code faster complex user interfaces without compromising the quality of the end product.
For more information, feel free to access the official documentation.
✨ Vuetify
Vuetify is a Vue UI Library with beautifully handcrafted Components using the Material Design specification. The library is built with a mobile-first approach to be both responsive, modular, and accessibility support. Vuetify supports all modern browsers, including IE11 and Safari 9+ (using polyfills). Components are designed for a minimum width of 320px. Product features:
- WCAG Accessibility (a11y) / WCAG / Section 508 / RTL support
- 30+ supported languages
- Smaller bundle sizes with automatic tree-shaking
- Extensive customization options with SASS/SCSS and Presets
- Responsive support down to 320px width

✨ Bootstrap Vue
With BootstrapVue developers can build responsive, mobile-first, and ARIA accessible projects on the web using Vue and the world's most popular front-end CSS library — Bootstrap v4.
With more than 85 components, over 45 available plugins, several directives, and 1000+ icons, BootstrapVue provide one of the most comprehensive implementations of the Bootstrap v4.5 component and grid system available for Vue.js v2.6, complete with extensive and automated WAI-ARIA accessibility markup.

✨ Vue Material
Vue Material is Simple, lightweight, and built exactly according to the Google Material Design specs.
Build well-designed apps that can fit on every screen with support to all modern Web Browsers with dynamic themes, components on demand, and all with an easy-to-use API.

✨ Buefy
Buefy is a lightweight library of responsive UI components for Vue.js based on Bulma framework and design. Product features:
- Supports both Material Design Icons and FontAwesome
- Very lightweight with no internal dependencies aside from Vue & Bulma
- About 88KB min+gzip (with Bulma included)
- Semantic code output
- Follows Bulma design and some of the Material Design UX
- Focus on usability and performance without over-animating stuff

✨ Element
Element, a Vue 2.0 based component library for developers, designers, and product managers.
With more than 50k stars on Github, Element Library comes with an impressive contributors community (500+) and support for Vue 2.x and 3.x.

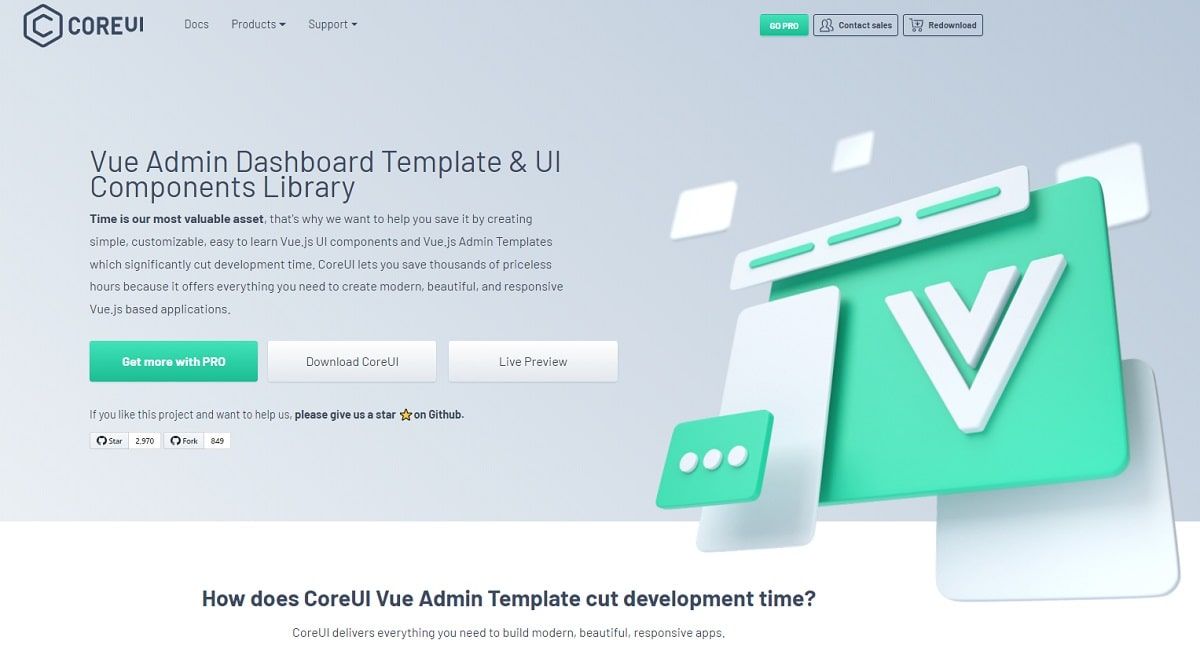
✨ CoreUI Vue
CoreUI is meant to be the UX game changer. Pure & transparent code is devoid of redundant components, so the app is light enough to offer the ultimate user experience.
CoreUI lets you save thousands of priceless hours because it offers everything you need to create modern, beautiful, and responsive Vue-based applications.

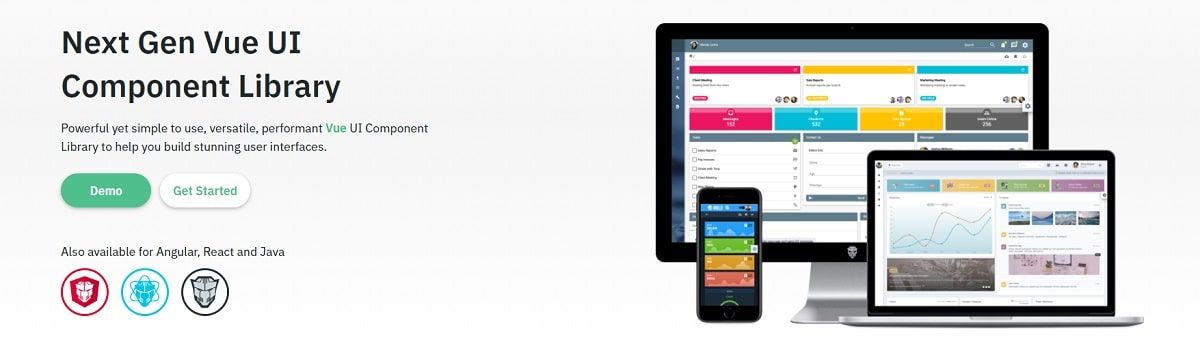
✨ Prime Vue
Next Generation Vue UI Component Library, less known but well coded and actively versioned by PrimeTek Informatics, the creator of PrimeVue. Features:
80+ Components - The ultimate set of UI Components to assist you with 80+ impressive Vue Components.
Themes - Build on a design-agnostic infrastructure, choose from a vast amount of themes such as material, bootstrap, custom or develop your own.
Templates - Fascinating Vue-CLI application templates designed by professional designers and crafted by Vue Experts.
Accessibility - UI Components for everyone with full support for Section 508 compliance.

Using these Vue Libraries, many vendors and freelancers released in the open-source ecosystem really nice templates and starters that might help developers to code even with less effort commercial and hobby end-products. In the next section, only a few are mentioned.
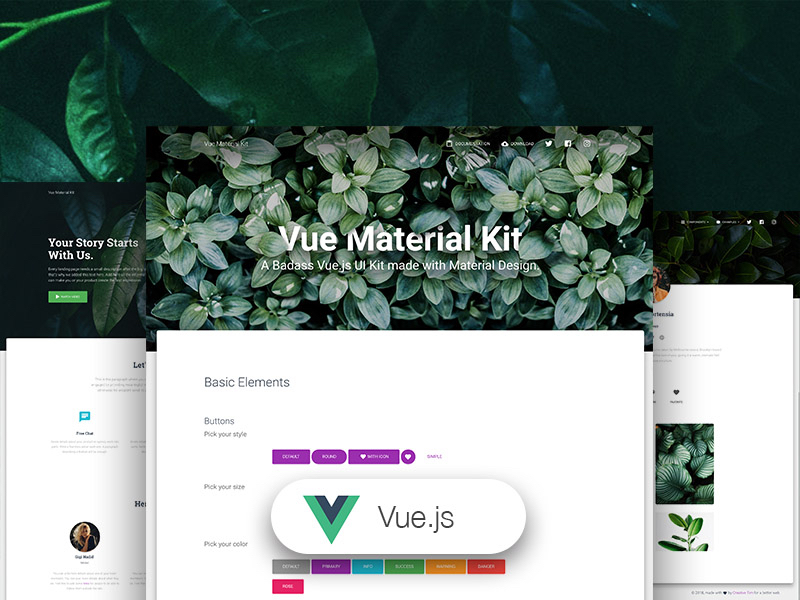
👉 Vue Material Kit
Vue Material Kit is a beautiful resource built over Vue Material and Vuejs. It will help you get started developing UI Kits in no time. Using the UI Kit is pretty simple but requires basic knowledge of Javascript, Vuejs, and Vue Router.
- 👉 Vue Material Kit - product page
- 👉 Vue Material Kit - LIVE Demo
Vue Material Kit contains handpicked and optimized Vuejs plugins. Everything is designed to fit with one another. As you will be able to see, the dashboard you can access on Creative Tim is a customization of this product.

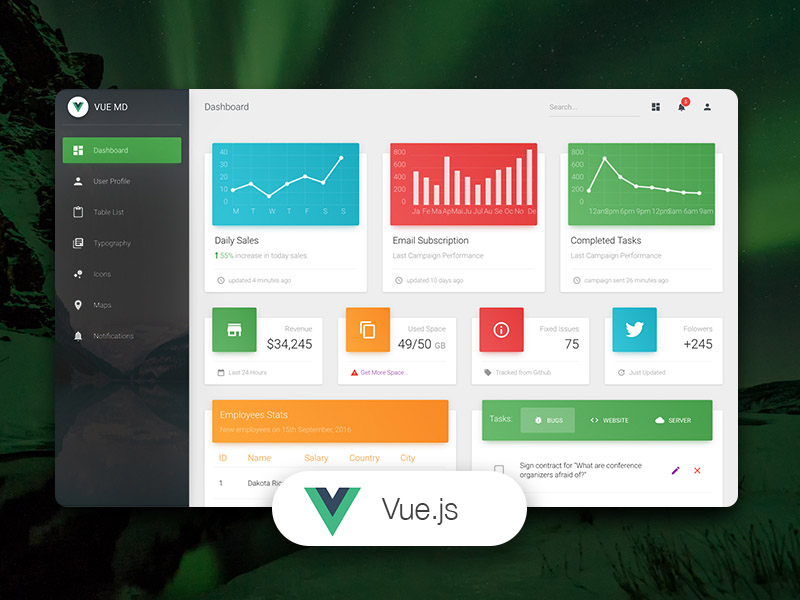
👉 Vue Material Dashboard
Vue Material Dashboard is built with over 60 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining.
- 👉 Vue Material Dashboard - product page
- 👉 Vue Material Dashboard - LIVE Demo
If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages.

Thanks for reading! For more resources feel free to access:
- ✨ More Free Dashboards crafted in Django, Flask, and React
- ✨ More Admin Dashboards - a huge index with products
