Spike Angular
Free dashboard starter powered by Angular - Spike Template is provided by WrapPixel Agency.

Hello! This article presents Spike, a modern Angular Dashboard Template crafted and released for free by the WrapPixel agency. This starter provides a simple, intuitive codebase that can be easily extended to a fully-fledged dashboard application.
- 👉 Spike Angular - product page (contains download link)
- 👉 More Free Templates provided by WrapPixel

This free starter is built on top of Angular, a leading JS framework for coding modern user interfaces, and provides a modular design that allows it to be easily customized and extended.

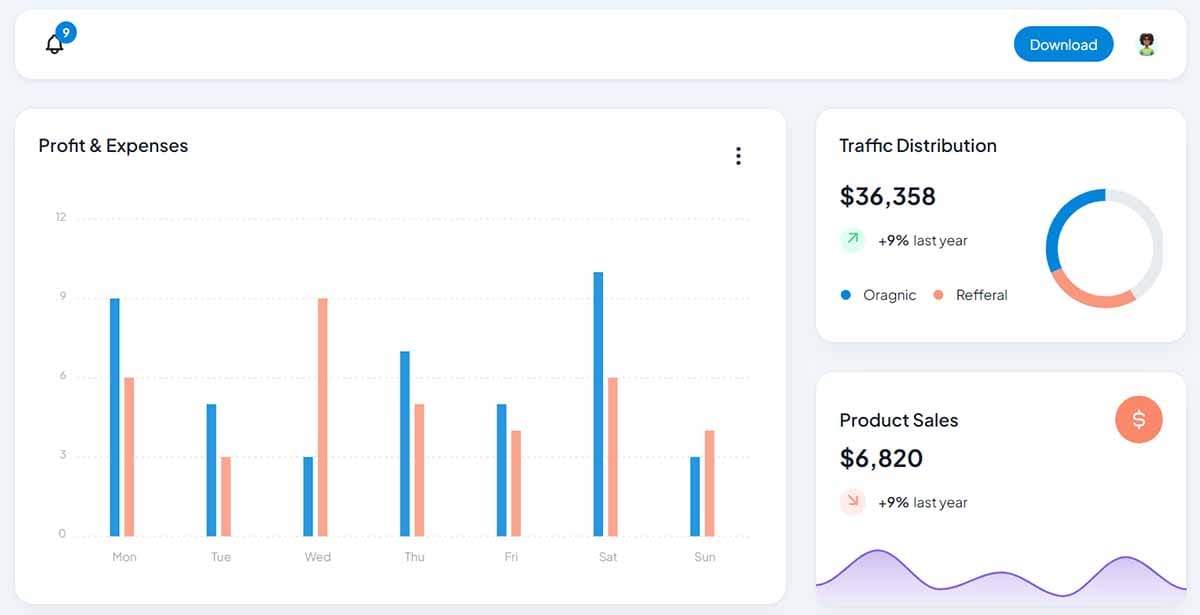
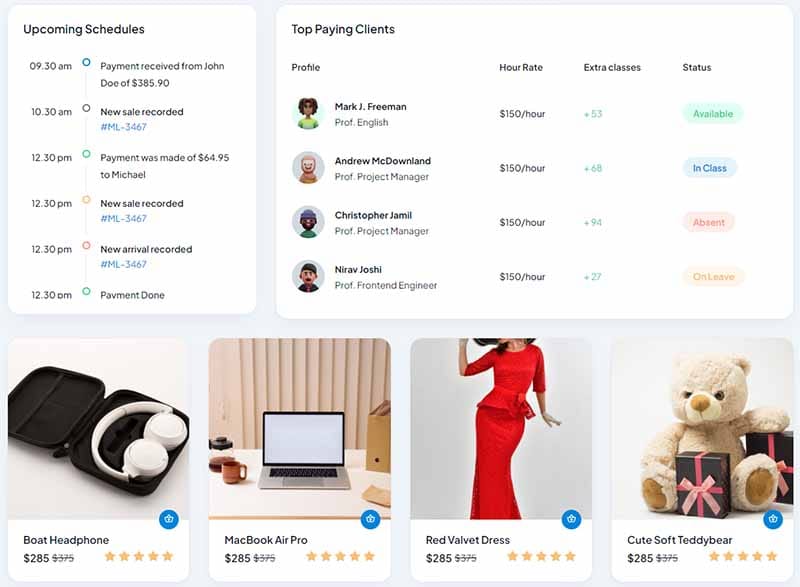
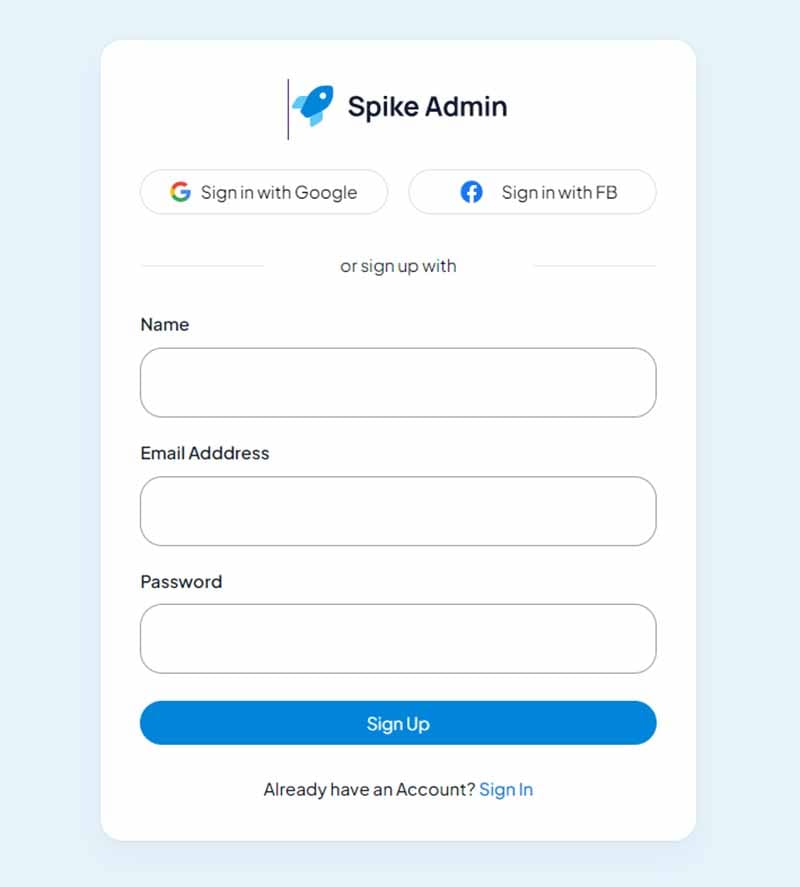
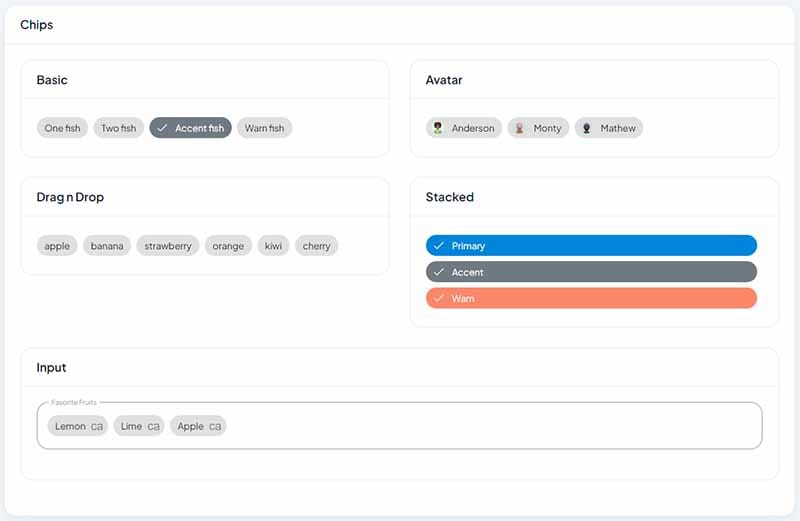
This free version comes with an elegant grid design that helps you play around with the look and feel of the web app the way you want.


For those new to Angular, here is a short introduction to this powerful JS Library.
Angular - KickOff for Beginners
Angular is a popular open-source front-end web framework developed and maintained by Google. It's used for building dynamic, single-page web applications (SPAs) and supports the development of complex applications by providing a robust structure based on the Model-View-Controller (MVC) architecture.
Key Concepts in Angular:
- Components: Angular applications are built using components. A component is a TypeScript class with an associated HTML template and styles. Each component encapsulates a part of the user interface.
- Modules: Angular uses modules to organize the application into cohesive blocks of functionality.
NgModuleis used to declare components, services, directives, etc., and manage their dependencies. - Templates and Data Binding: Templates are HTML views in Angular that are combined with Angular markup and directives. Data binding allows synchronization between the model and the view, enabling automatic updates when data changes.
- Services and Dependency Injection: Services in Angular are singleton objects that are instantiated only once and shared across components. Dependency Injection (DI) is used to inject dependencies into components, making the code modular and testable.
- Routing: Angular's router allows navigation between different views (components) based on URL changes. It enables the creation of SPAs with multiple views without full-page refreshes.
- Directives: Directives are markers on a DOM element that tell Angular to attach specific behavior to it. There are structural directives (like
ngIfandngFor) and attribute directives (likengStyleandngClass).
Getting Started with Angular:
Installation:
To start with Angular, ensure you have Node.js and npm installed. Then, you can install Angular CLI globally:
npm install -g @angular/cli
Create a New Angular App:
Use Angular CLI to generate a new application:
ng new my-angular-app
cd my-angular-app
Creating Components:
Generate a new component using Angular CLI:
ng generate component my-component
Building and Running the App:
After making changes, you can build and serve the application:
ng serve --open
This command will build the app, start a development server, and open the app in your default web browser.
Example of an Angular Component:
Here's a basic example of an Angular component:
// src/app/my-component/my-component.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-my-component',
templateUrl: './my-component.component.html',
styleUrls: ['./my-component.component.css']
})
export class MyComponent {
title = 'My Angular App';
// Other properties and methods can be added here
}
<!-- src/app/my-component/my-component.component.html -->
<h1>{{ title }}</h1>
<!-- Other HTML content -->
Summary
Angular provides a powerful framework for building dynamic web applications. It's based on TypeScript and offers features for component-based architecture, data binding, dependency injection, routing, and more.
Starting with Angular CLI helps streamline the setup and development process. As you delve deeper, you can explore its rich ecosystem of tools and libraries to create sophisticated web applications.
✅ Resources
Thanks for reading! For more resources and support, feel free to access:
- 👉 Access AppSeed and start your next project
- 👉 Deploy Projects on Aws, Azure, and DO via DeployPRO
- 👉 Create landing pages with Simpllo, an open-source site builder
- 👉 Django App Generator - A 2nd generation App Builder
