Soft UI Dashboard - Start fast with a premium UI
This article presents two dashboard templates styled with Soft UI Design, the latest design system from Creative-Tim. The open-source version can be downloaded directly from Github (MIT License).

Hello Coders! This article will mention a few modern templates crafted by Creative-Tim agency using Soft UI design system to code the components and pages. The first product is the open-source version of Soft UI Dashboard that can be used for free without any limitations for hobby and commercial products. The 2nd product is the commercial version provided with more pages, components and priority on support. Thanks for reading!
- (Free) Soft UI Dashboard - LIVE Demo
- (Free) Soft UI Dashboard - product page
- Soft UI Dashboard PRO - commercial version

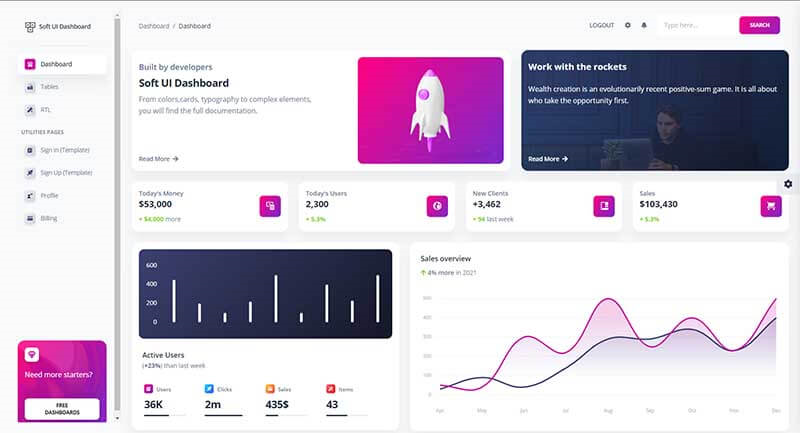
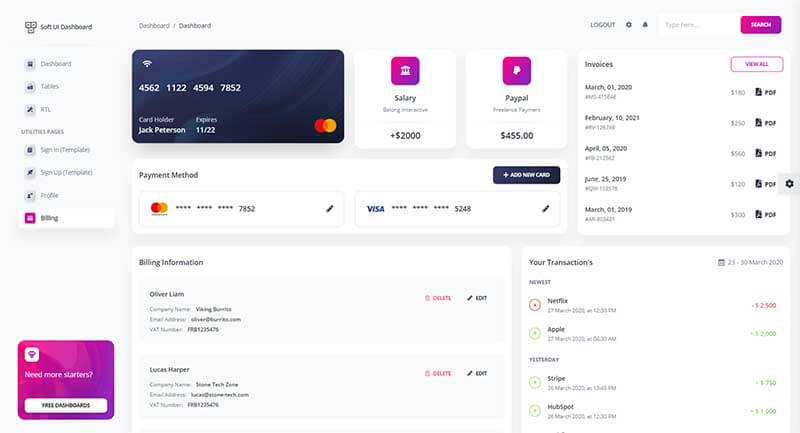
The open-source version of comes with many handcrafted components, a clean layout and pre-built pages like: login, register, billing page, user profile and (of course) a really nice dashboard with charts and widgets.
Here is the official product description (free version) - Designed for those who like bold elements and beautiful websites, Soft UI Dashboard is built with over 70 frontend individual elements, like buttons, inputs, navbars, navtabs, cards or alerts, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files and classes.
Example Pages - If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.

Curious minds can compile and use the product without leaving this page with just a few commands typed in the terminal. Before trying the build, please make sure you have a minimum programming kit already installed and accessible in the terminal: NodeJS, GIT and Gulp plus a modern code editor like VsCode or Atom to edit the project. Once we have all the tools properly installed, we can start compiling the project using the source code published on Github (no registration lock).
Step #1 - Clone sources
$ git clone https://github.com/creativetimofficial/soft-ui-dashboard.git
$ cd soft-ui-dashboardStep #2 - Install modules and project dependencies
$ npm install
// OR
$ yarnStep #3 - Start the app in browser
$ gulp open-appIf all goes well, we should see this modern Bootstrap 5 Template running in the browser:

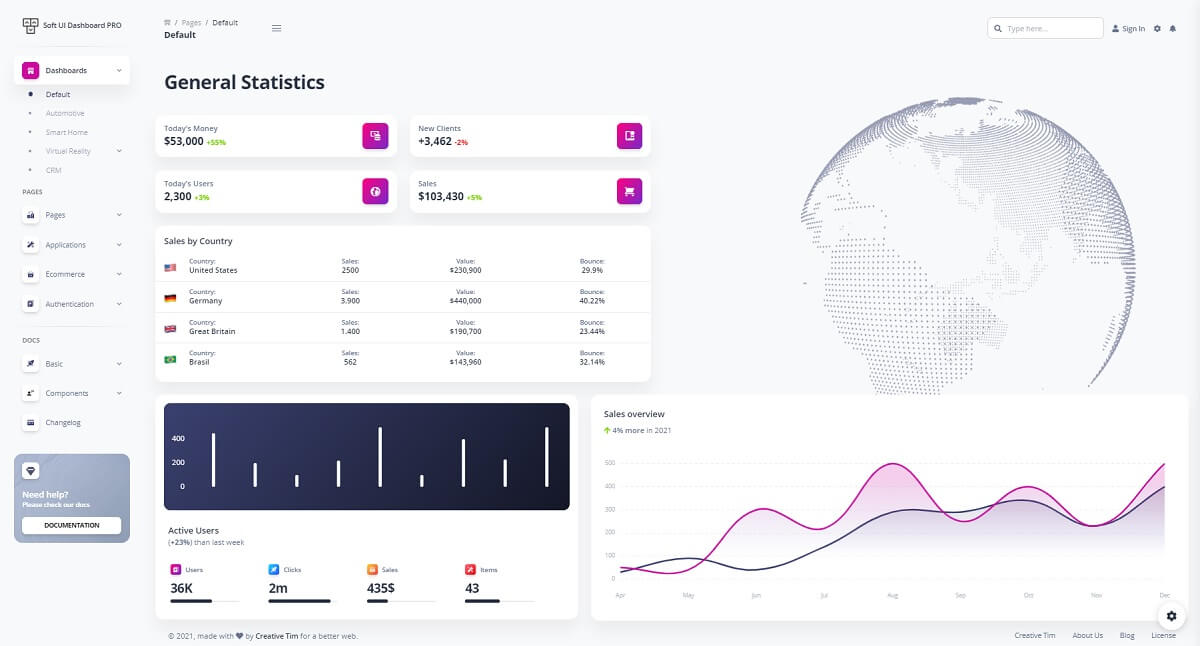
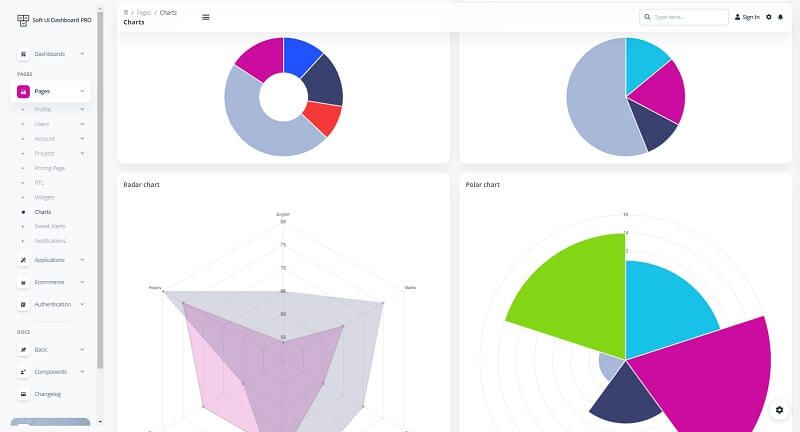
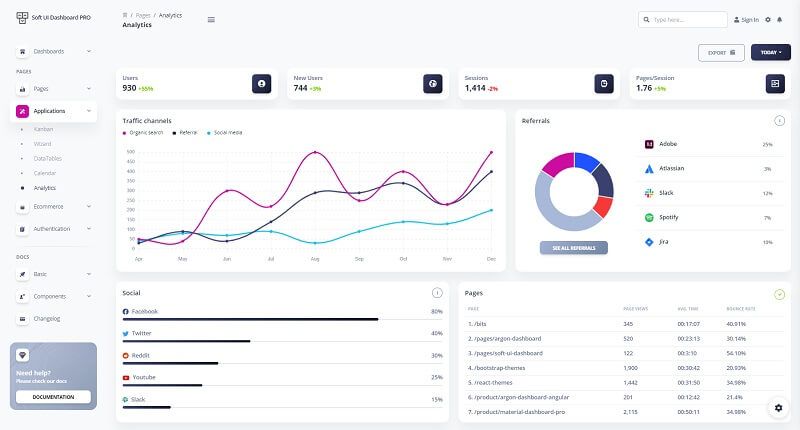
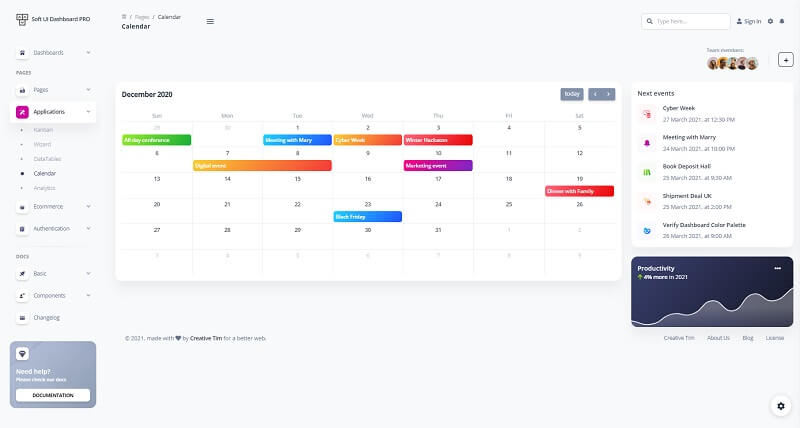
The Premium version of Soft UI Dashboard comes with more pages, components and priority on support. This template, as we can see below, has a few amazing designed pages:

Soft UI Dashboard PRO - Calendar Page

Made of hundred of elements, designed blocks, and fully coded pages, Soft UI Dashboard PRO is ready to event unexperienced programmers create stunning websites and web applications. Soft UI Dashboard PRO is built with over 300 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining. All components can take variations in color, which you can easily modify using SASS files and classes. You will save a lot of time going from prototyping to full-functional code because all elements are implemented.
Thanks for reading! For more resources, please access:
- More Free Templates provided by Creative-Tim
- Go PRO with Premium Full-stack Bundle | 90% OFF
The Summer Full Stack is a collection of 66 Front-end and Back-end Premium products that will help you develop faster and easier 🔥.