React UI Kits - Open-Source and Free
A curated list with modern, eye-catching UI Kits crafted on top of React. All products are free and open-source.

Hello! This article presents a curated list with open-source UI Kits and templates crafted on top of React. All products are actively supported and versioned and the permissive license allows usage in commercial projects. For newcomers, React is a leading JS library for coding interactive user interfaces baked by Facebook. Thanks for reading!
✨ React UI Kit Now UI
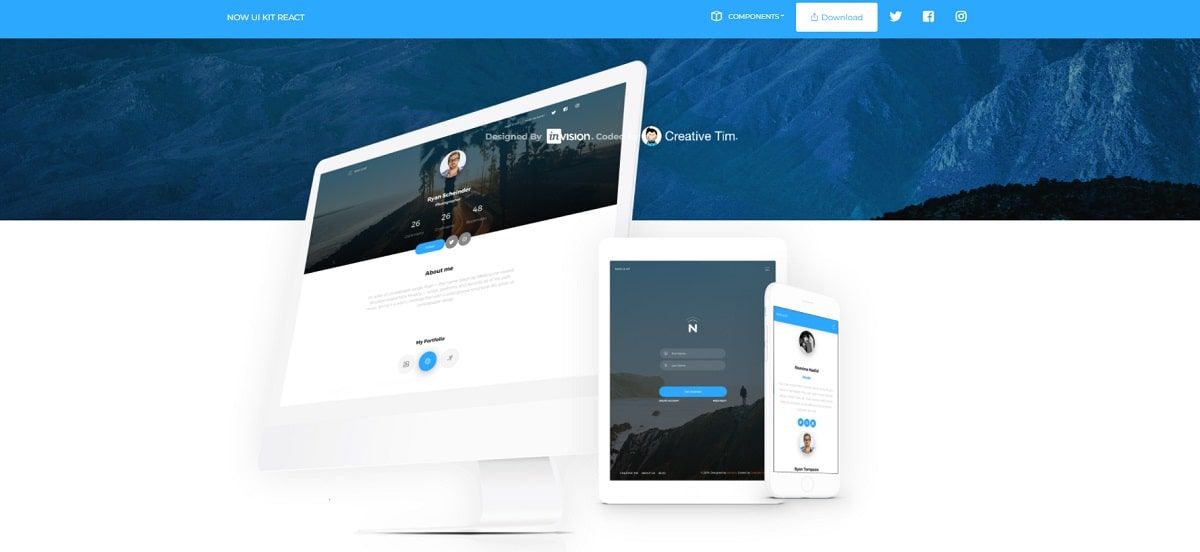
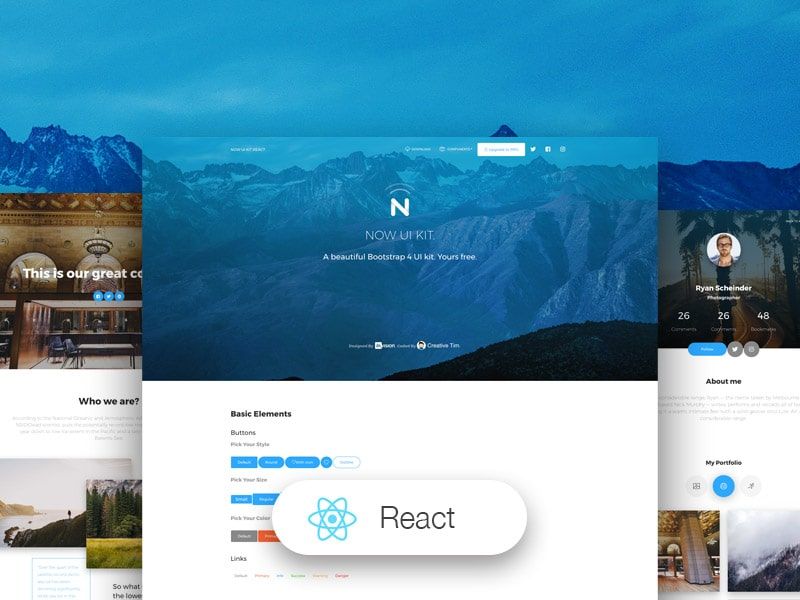
Now UI Kit React is a free Bootstrap 4, React, React Hooks, and Reactstrap UI Kit provided for free by Invision and Creative Tim. It is a beautiful cross-platform UI kit featuring over 50 elements and 3 templates.
- 👉 React UI Kit Now UI - product page
- 👉 React UI Kit Now UI - LIVE Demo
Now UI Kit React is built on top of Bootstrap 4 using React, React Hooks, create-react-app, and Reactstrap. This makes starting a new project very simple. It also provides benefits if you are already working on a Bootstrap 4, React, or Reactstrap project; you can just import the Now UI Kit React style over it

✨ React UI Kit Paper
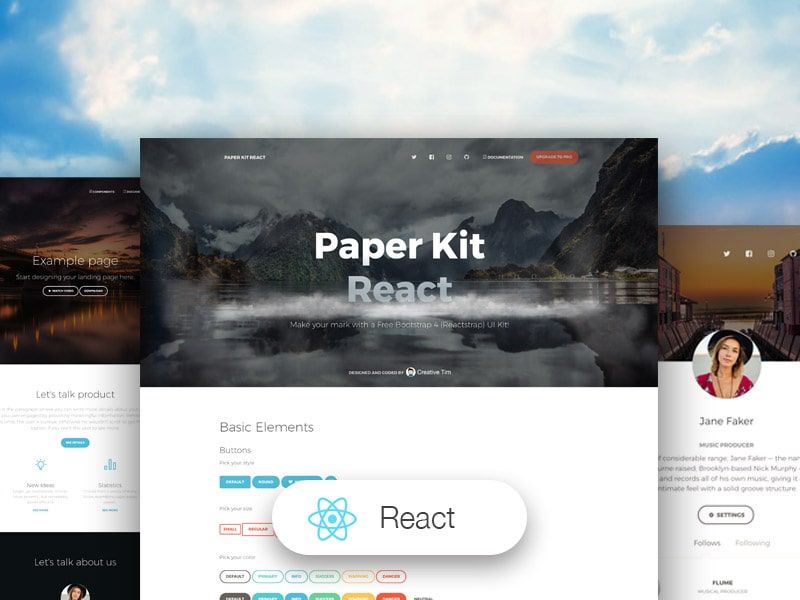
Paper Kit React is a free Bootstrap 4, React, React Hooks, and Reactstrap UI Kit with pale colors, beautiful typography, and thoughtful drawings. We've created it having paper and drawings in mind.
- 👉 React UI Kit Paper - product page
- 👉 React UI Kit Paper - Live Demo
Paper Kit React is built on top of Bootstrap 4 using React and Reactstrap, so it fully supports them. Most of the elements from the framework are re-designed to resemble sheets of paper and color pastels. If the are elements that we have not touched, they will gracefully fall back to the Bootstrap 4 default.

✨ React UI Kit Material
Material Kit 2 React is built with over 40 frontend individual elements, like buttons, inputs, navbars, alerts, or cards, giving you the freedom of choosing and combining. All components can take variations in color, which you can easily modify using MUI-styled API and sx prop. You will save a lot of time going from prototyping to full-functional code because all elements are implemented.
- 👉 React UI Kit Material - product page
- 👉 React UI Kit Material - product page
If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.

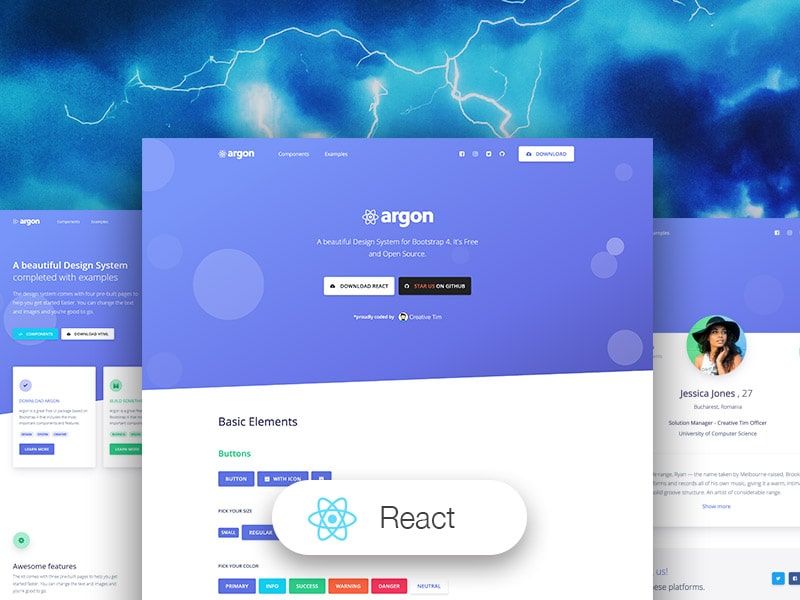
✨ React UI Kit Argon
Argon Design System React is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in color, which you can easily modify using SASS files.
- 👉 React UI Kit Argon - product page
- 👉 React UI Kit Argon - LIVE Demo
You will save a lot of time going from prototyping to full-functional code because all elements are implemented. This Design System is coming with prebuilt examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.