Laravel Corporate UI
Premium starter crafted by Creative-Tim on top of Laravel and Corporate UI - Codebase provided with CRUD, extended profiles and support.

Hello! This article mentions a premium starter that uses Corporate UI for styling and Laravel as the backend framework. The product comes with CRUD Api, a role-based authentication system, plus extended profiles for users.
- 👉 Laravel Corporate UI - product page
- 👉 More Laravel Starters actively supported by Creative-Tim
For newcomers, Laravel is a popular PHP web application framework known for its elegant syntax and a wide range of features for building web applications.

The codebase provides a solid set of features that should help anyone to code secure and powerful Laravale Apps:
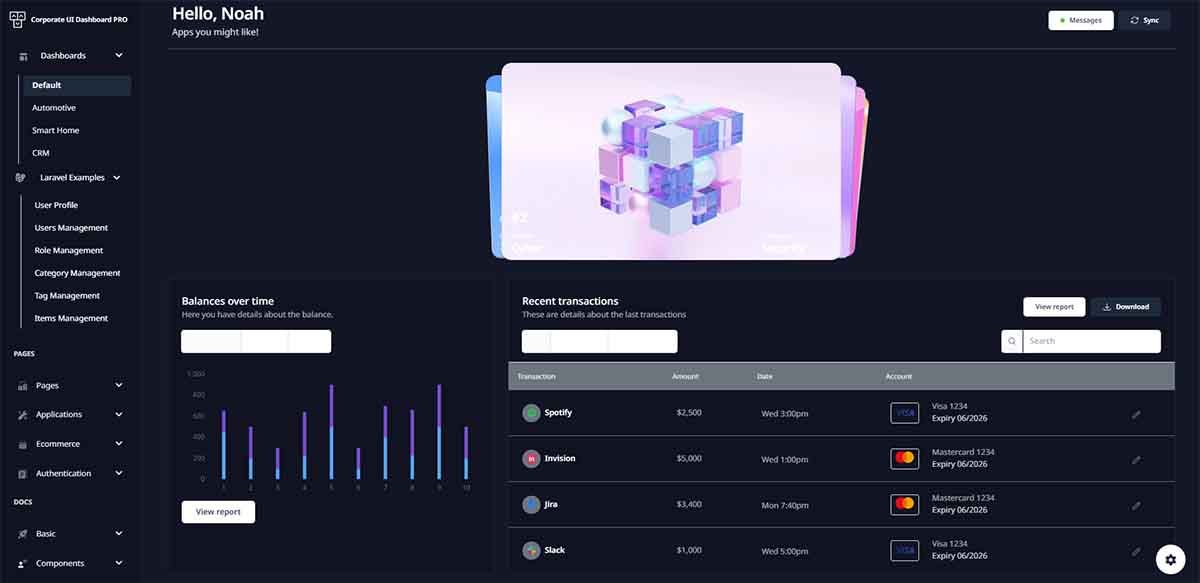
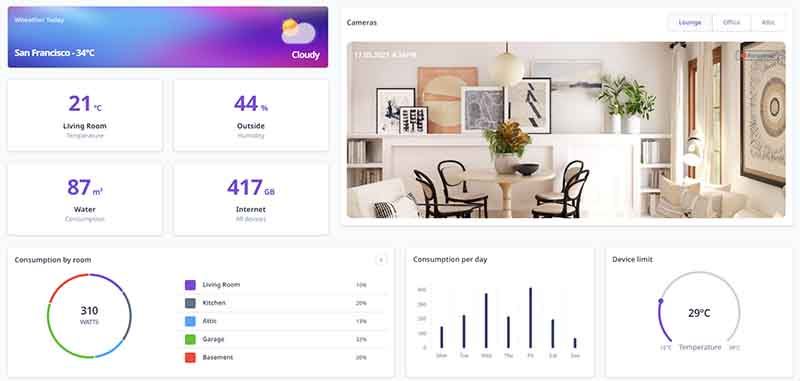
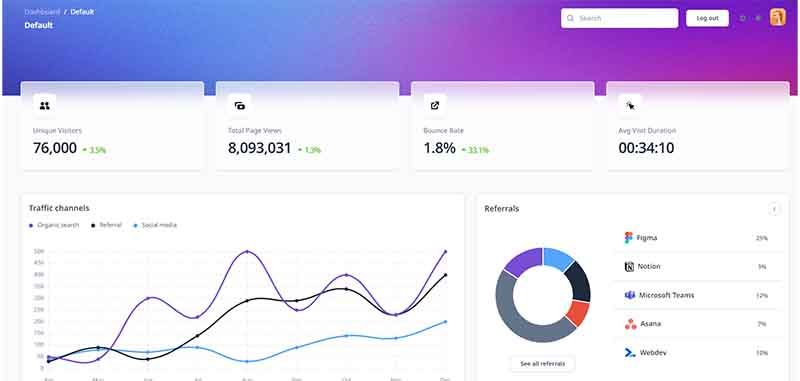
- ✅ 300 individual UI components, from basic elements like buttons and dropdowns to tables and carefully designed cards
- ✅ Role-based authentication system, register, password reset
- ✅ User management and user profile editing features
- ✅ Roles management
- ✅ Category management
The comprehensive documentation covers topics like installation details, as well as information on all components and Laravel-powered functionality.


For those new to Laravle, here is a short introduction to this leading framework for PHP.
✅ What is Laravel?
Laravel is an open-source PHP web application framework. It's designed to make web development tasks such as routing, caching, and authentication easier for developers. Laravel follows the Model-View-Controller (MVC) architectural pattern, which separates the application into three interconnected components.
Key features of Laravel include:
- Eloquent ORM: Laravel provides a powerful and expressive way to interact with your database, making it easier to work with data.
- Blade Templating: Blade is Laravel's lightweight yet powerful templating engine, which allows you to write clean and reusable views.
- Routing: Laravel offers a simple and expressive way to define routes and link them to controllers and actions.
- Authentication: Laravel makes user authentication and authorization a breeze, with built-in features for handling user registration, login, and access control.
- Middleware: Middleware provides a way to filter HTTP requests entering your application. It's useful for tasks like authentication, logging, and more.
- Artisan Console: Laravel includes a command-line tool called Artisan for common development tasks such as generating controllers, models, and migrations.
✅ Setting Up Laravel
To get started with Laravel, you'll need to have PHP and Composer installed on your system. Here are the steps to create a new Laravel project:
- Install Composer:If you haven't already, install Composer, a PHP dependency manager:Composer Installation Guide
- Create a Laravel Project:Use Composer to create a new Laravel project. Replace "my-laravel-app" with your project name:
- Run Your Laravel App:Navigate to your project directory and start the development server:Your Laravel app will be available at
http://localhost:8000.
✅ Folder Structure
Laravel follows a specific folder structure to help you organize your code:
app: Contains your application's controllers, models, and other PHP code.bootstrap: Includes the application's initialization files and configuration.config: Holds various configuration files.database: Contains your database migrations and seeders.public: The public directory is the web server's document root. It contains assets such as images, JavaScript, and CSS.resources: Contains views and other resources.routes: Defines the application's routes.storage: Stores files generated by the application (logs, cache, etc.).tests: Houses your application's test files.vendor: Managed by Composer, this directory contains third-party dependencies..env: Configuration file for environment-specific settings.artisan: Laravel's command-line tool.
✅ Laravel Code Samples
Here are a few code samples to illustrate some basic concepts in Laravel:
1. Creating a Route
In Laravel, you can define routes in the routes/web.php file. For example, to create a route that displays a welcome message:
Route::get('/', function () {
return view('welcome');
});
2. Creating a Controller
Controllers in Laravel handle the logic for processing HTTP requests. You can generate a controller using Artisan:
php artisan make:controller MyController
Then, define a method in your controller to handle a specific route:
public function index() {
return view('my-view');
}
3. Eloquent Model
Eloquent is Laravel's ORM. You can create a model with Artisan:
php artisan make:model Post
Then, you can use it to interact with your database:
class Post extends Model {
// Define the table name and primary key if necessary.
protected $table = 'posts';
protected $primaryKey = 'id';
}
These code samples provide a basic understanding of Laravel's structure and key concepts. As you become more comfortable with Laravel, you can explore advanced features like database migrations, middleware, and authentication, which are essential for building robust web applications.
Laravel has comprehensive documentation to guide you through these topics in detail.
✅ Resources
Thanks for reading! For more resources and support, feel free to access:
- 👉 Access AppSeed and start your next project
- 👉 Deploy Projects on Aws, Azure, and DO via DeployPRO
- 👉 Create landing pages with Simpllo, an open-source site builder
- 👉 Django App Generator - A 2nd generation App Builder
