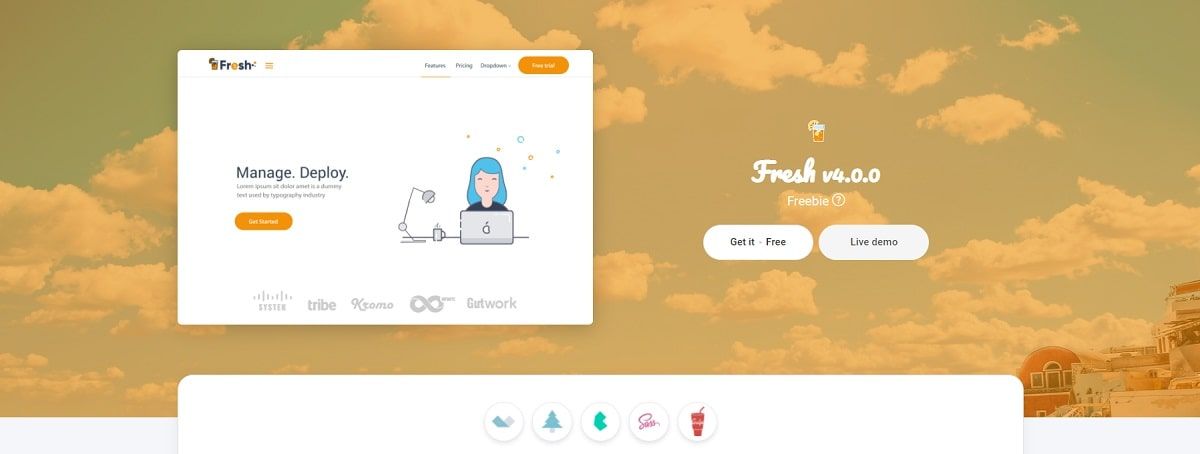
Fresh - Free Bulma CSS Template
Fresh is a colorful landing page freebie based on Bulma, a trendy, mobile-first CSS framework. The product is crafted by CssNinja Agency.

Hello! This article presents an open-source landing page template crafted and released for free by CssNinja agency on top of Bulma CSS. Fresh is a colorful landing page freebie designed with playful illustrations and a pixel-perfect layout powered by Bulma. Thanks for reading!
🚀 PROMO
In case you're a junior developer or know one, this PROMO Bundle crafted, and Discounted with 85% by Creative-Tim might be useful. The package includes a rock-solid collection of premium assets (Kits & Dashboards) that can be used to build eye-catching portfolios and web apps in no time.
👉 Junior PROMO Bundle - 24 PREMIUM Kits & Designer Files

For newcomers, Bulma CSS is a leading CSS framework actively supported by versioned by open-source enthusiasts.
- 👉 Flask Bulma CSS - product page
- 🎁 More Templates provided by
CSSNinja

Fresh is a colorful landing page freebie that we had a great pleasure making for you. It features a single page with a few sections to get started. Fresh is based on Bulma CSS framework and it's easy to use flexbox grid. If you want more similar features to fresh.
Powered by Bulma - If you are tired of Bootstrap designs and code, this is the perfect alternative. Bulma is a lightweight and easy-to-use CSS framework based on flexbox. Its mobile-first grid has proven to be extremely flexible and perfect for mobile devices. On top of that, you have a lot of responsive modifiers and mixins natively available.
Modular code - Fresh SCSS source files structure follows a modular pattern. There are layout partials (which are part of the core), components partials, and extensions partials. You simply import the components you need into your core file.