Flask HTML CSS Template - Soft UI Dashboard
Soft UI Dashboard is an open-source Flask HTML Css Template crafted by AppSeed and Creative-Tim. The product comes with a permissive license and can be downloaded directly from Github.

This article presents an open-source Flask HTML CSS Template generated by AppSeed on top of Soft UI Dashboard, a modern Bootstrap 5 design from Creative-Tim. For newcomers, Flask is a modern and super-popular Python web framework use to prototype fast any web application and Soft UI is a modern and innovative Design System crafted by Creative Tim using Bootstrap 5 as core framework. The product can be downloaded directly from Github (without a registration lock) and used for hobby & commercial products.
- Flask Soft UI Dashboard - product page
- Flask Soft UI Dashboard - LIVE Demo
- More Flask HTML CSS Templates - a curated list

Soft UI HTML Template
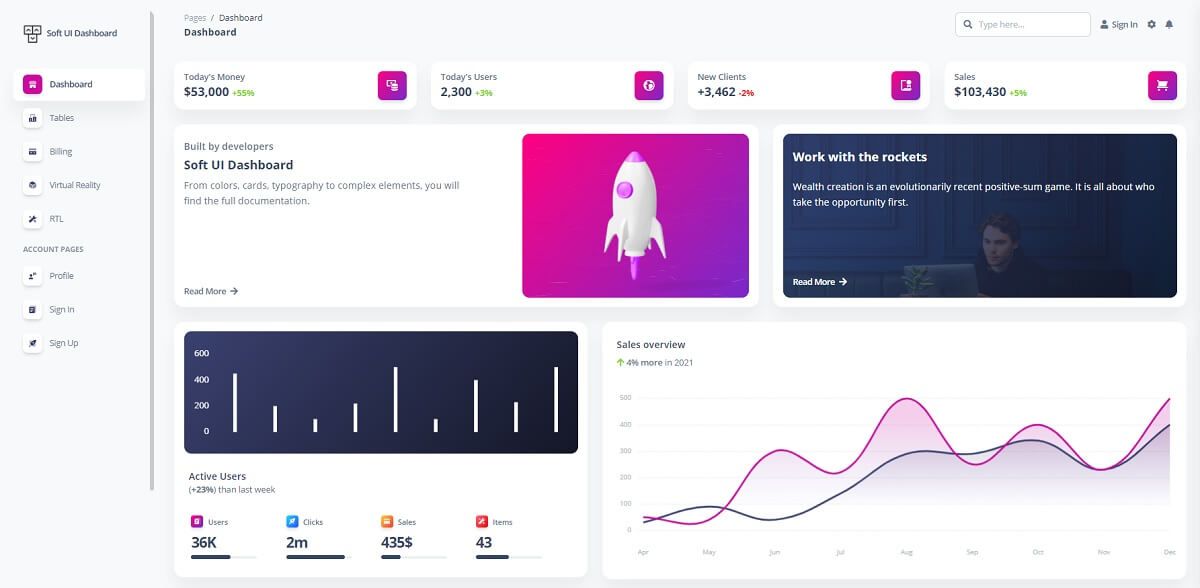
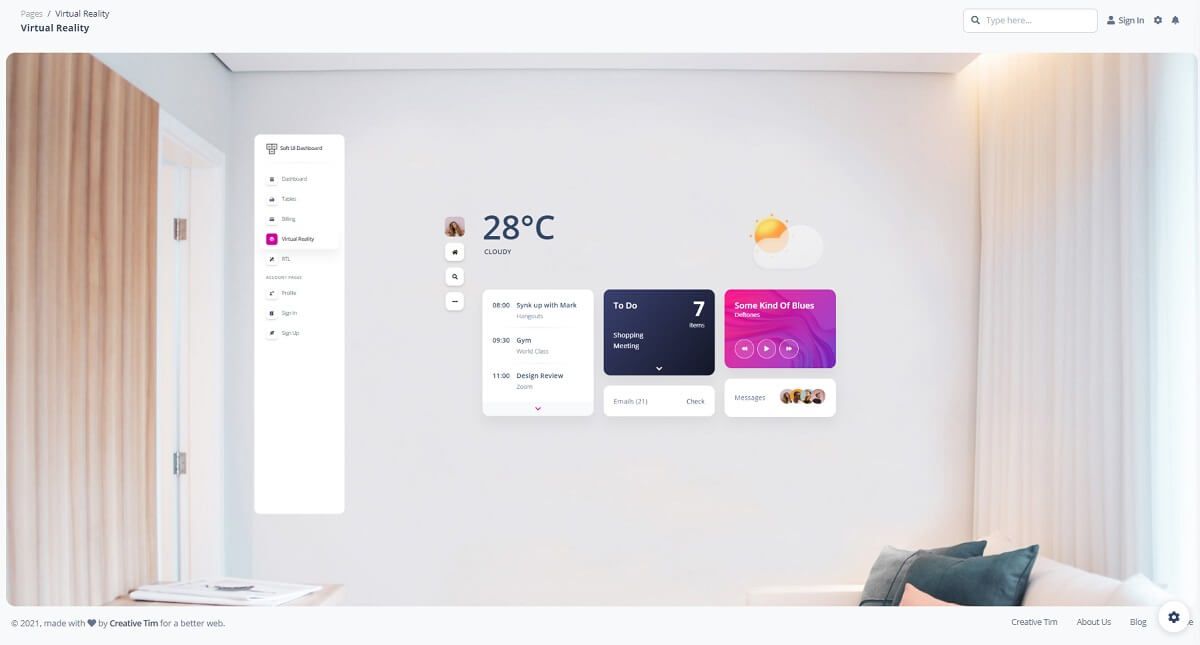
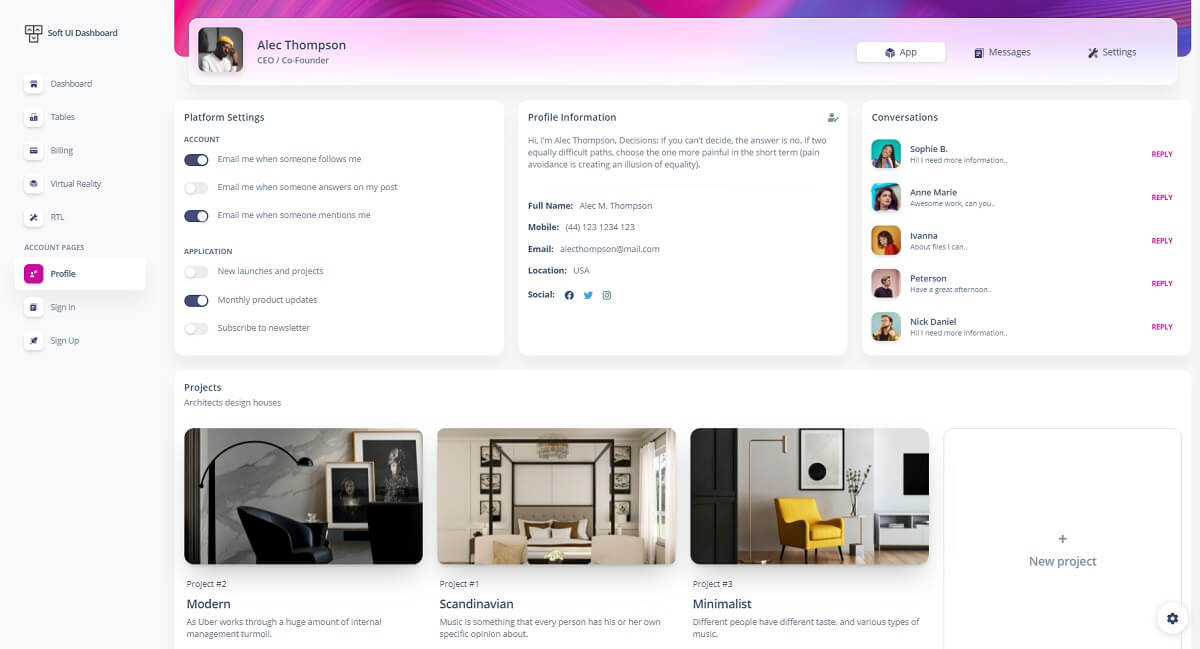
Designed for those who like bold elements and beautiful websites, Soft UI Dashboard is made of hundreds of elements, designed blocks, and fully coded pages.
Fully Coded Elements - Soft UI Dashboard comes with a reach UI KIT with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, alerts, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily customize using SASS files and classes.
This Free Bootstrap 5 Dashboard is coming with prebuilt design blocks, so the development process is seamless, switching from our pages to the real website is very easy to be done.
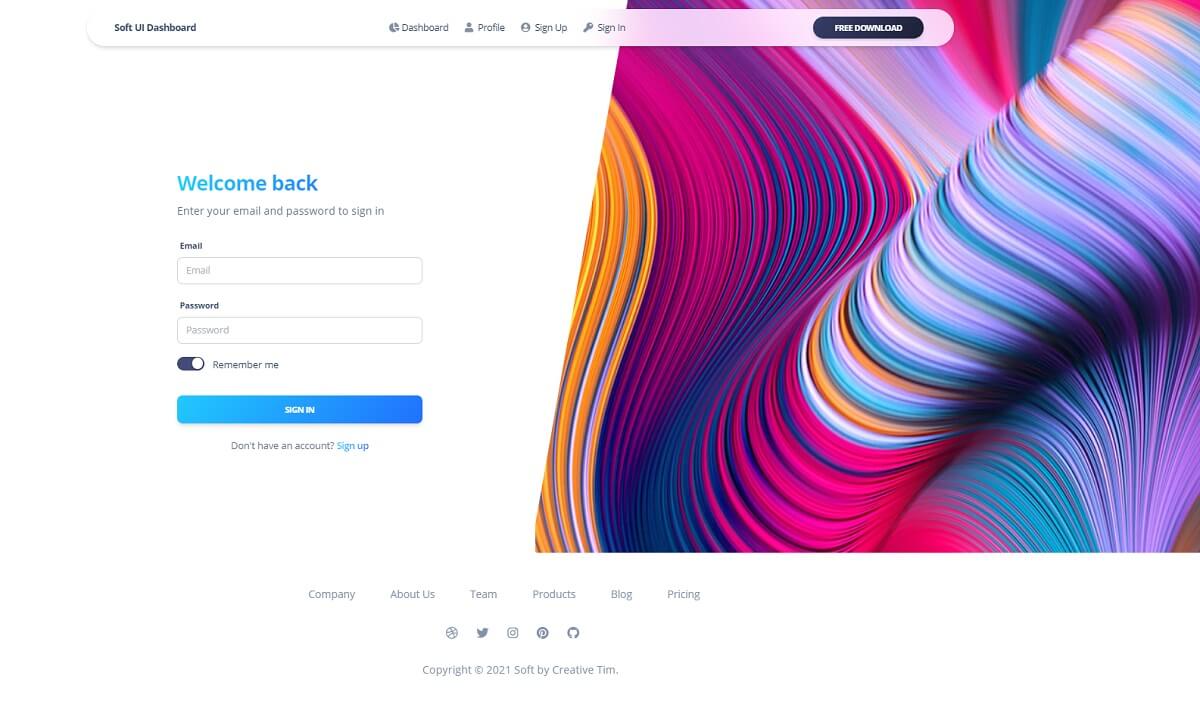
Soft UI HTML Template - Login Page

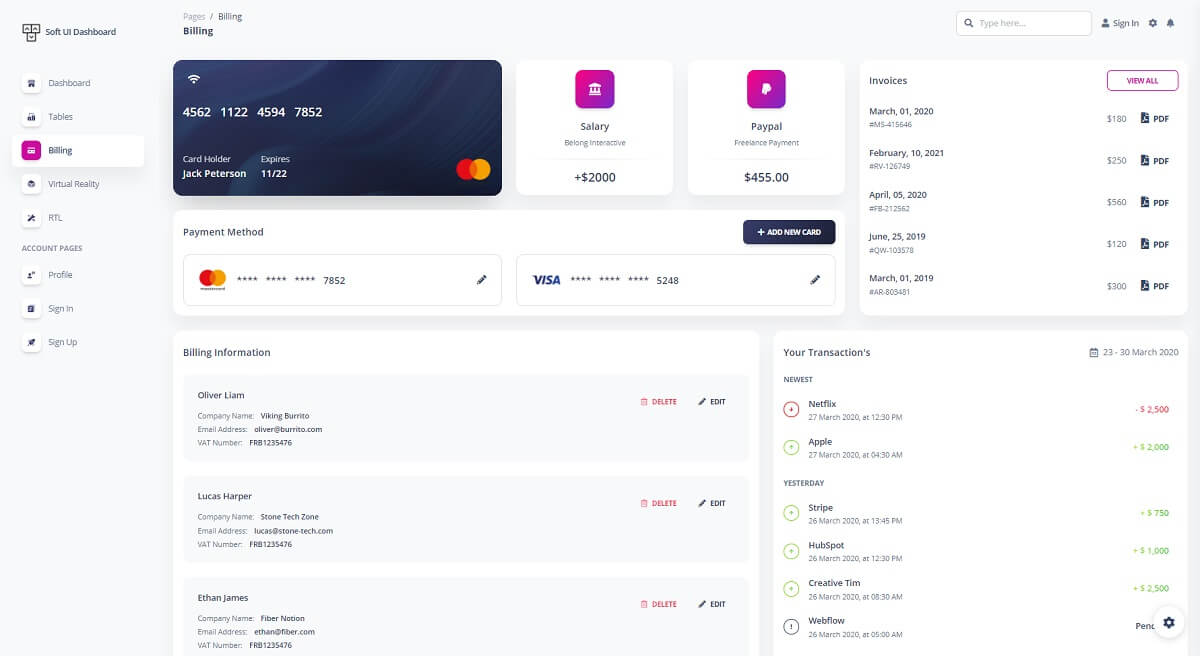
Soft UI HTML Page - Billing Page

Flask Codebase
The project is more than a simple HTML template and comes with a simple set of features like authentication, database, helpers, and deployment scripts. Using this tested, development-ready seed project, any developer with basic programming knowledge should be able to bootstrap fast a new Flask project on top of a modern UI.
To make this article more useful, we can try to build the product using the institutions provided in the product documentation:
Step #1 - Clone/download the source code from Github
$ git clone https://github.com/app-generator/flask-soft-ui-dashboard.git
$ cd flask-soft-ui-dashboardStep #2 - Install Dependencies using a Virtual Environment
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txtStep #3 - Set up the environment
$ # Set the FLASK_APP environment variable
$ (Unix/Mac) export FLASK_APP=run.py
$ (Windows) set FLASK_APP=run.py
$ (Powershell) $env:FLASK_APP = ".\run.py"Step #4 - Start the Flask Template
$ # Start the application (development mode)
$ flask runTo use the app, please access the registration page and create a new user. After authentication, the app will unlock the private pages.

Thanks for reading! For more Flask HTML templates please access:
- Flask Dashboards - a curated list provided by AppSeed
- Open-source Dashboards - crafted in Flask, Django, and React
- Free React Dashboards - a popular list published on Dev.to
