Dynamic Django - API, Server-Side DataTables, and Charts without coding
The latest starter shipped by AppSeed allows you to create dynamic services (APIs, DataTables, and Charts) without coding.

Hello Coders! We're happy to announce the launch of Dynamic Django, a commercial starter for data management and charts showcasing. The core features allow generating and updating models from the CLI, exposing secure API Endpoints, Server-side DataTables, and Charts for every model in the project without coding. Thanks for reading!
- 👉 Dynamic Django - LIVE Demo
- 👉 Dynamic Django - Official documentation
How it works
All features are built using dynamic programming patterns where the entities are analyzed and later processed generically. Python, being a truly dynamic language, allows the introspection of classes, models, and field metadata and this makes it possible to build services like APIs, DataTables, and Charts without coding effort.
The starter is shipped with two sample models Product and Sales to demonstrate how the generic patterns are applied. Of course, the users can build their own models and activate the generic processing on top. Here is how it works for the Dynamic Datatables:
- Define a new model, migrate the Database
- Edit the configuration and activate the Dynamic DataTable feature as suggested in the documentation
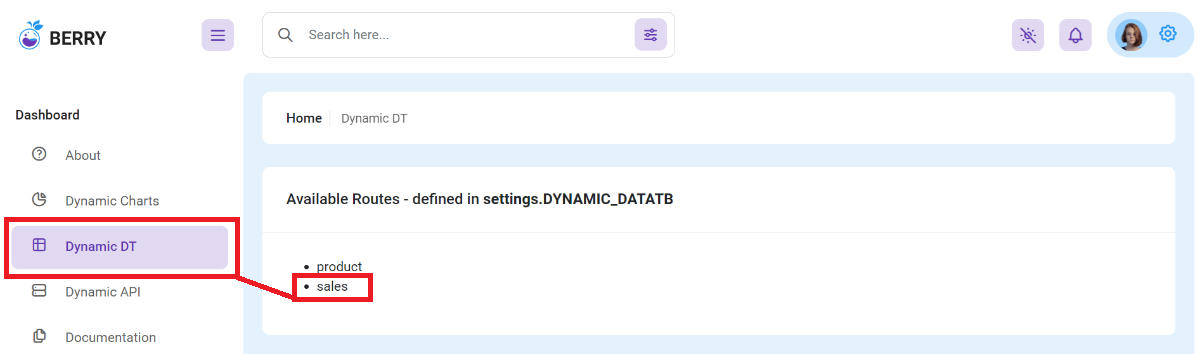
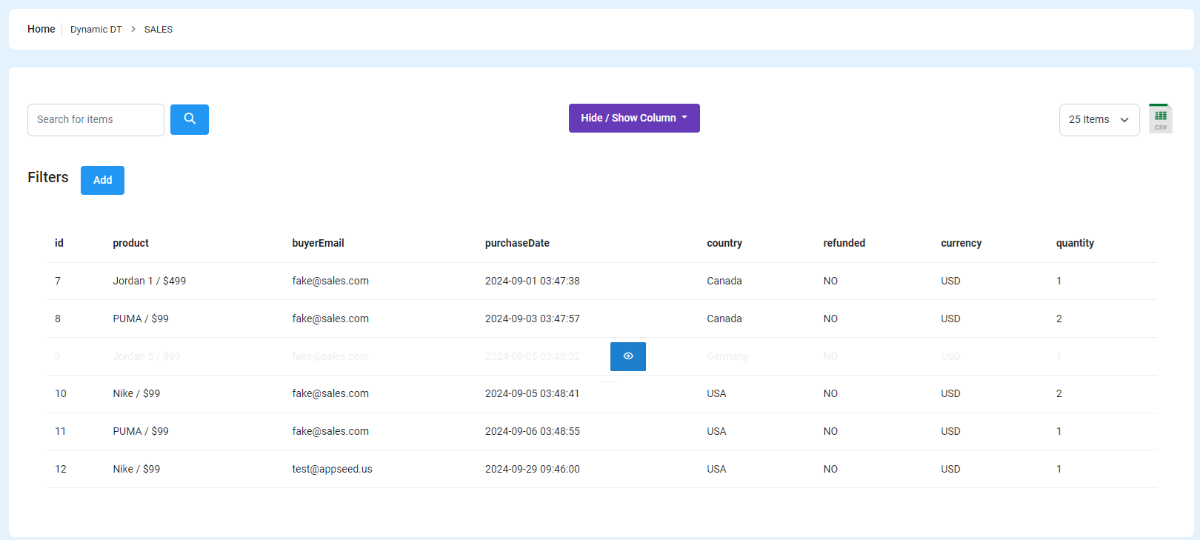
Once the app is restarted, the new model is listed on the Dynamic DataTable page and the authenticated user can create/delete/edit items and also search & apply filters.
The DataTable view allows the complete management of the information.

Once the model is selected, we can interact with the DT view and perform CRUD operations, search, and also filter the information.

Dynamic Charts
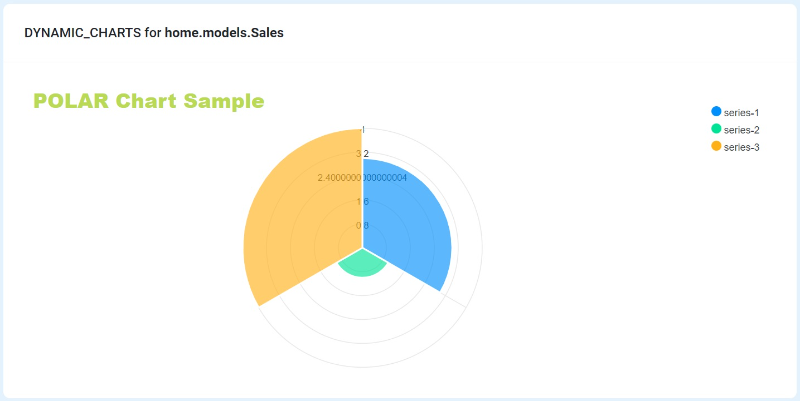
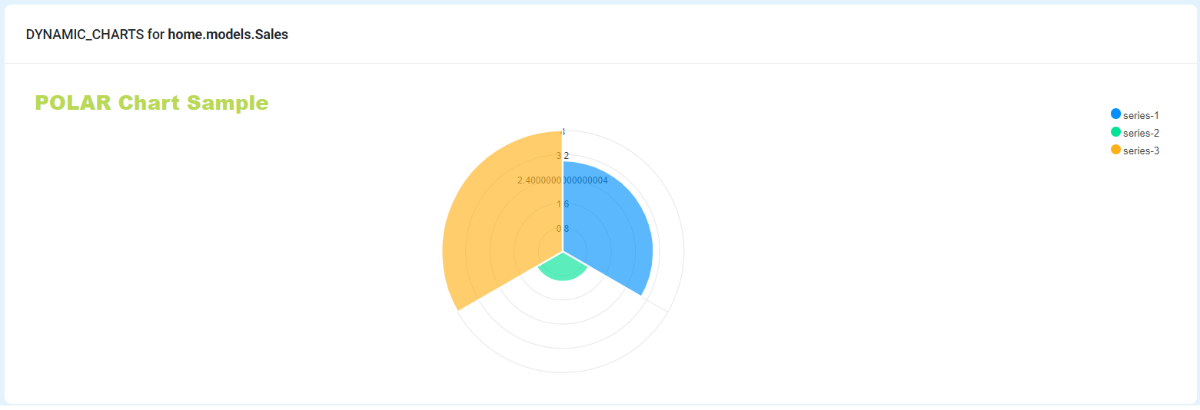
This module, requested many times by the AppSeed Community, provides a simple way to extract charts from the information saved in the database using a chart template he can define. Let's take a look at the charts defined for the Sales model:

If we select the Radar chart, we should see this output:

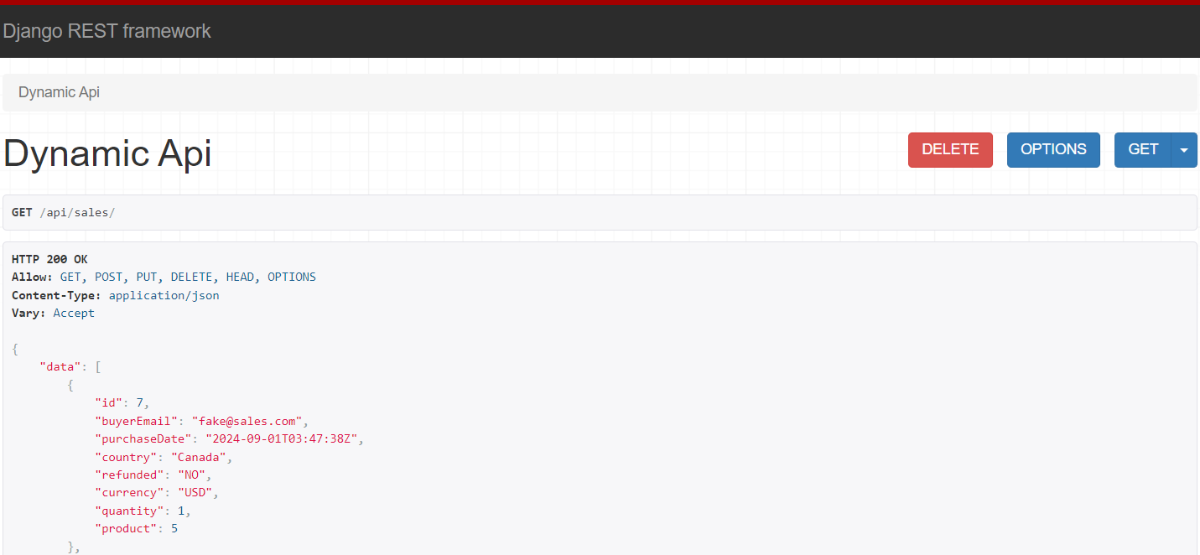
Dynamic API
If the information needs to be also exposed using an API, this can be easily achieved with the Dynamic API module built on top of the popular DRF library.
The setup, as explained in the official documentation, requires adding a single line where the model is mapped to an API URL.
# Syntax: URI -> Import_PATH
DYNAMIC_API = {
"product": "home.models.Product",
"sales": "home.models.Sales",
}The section is a dictionary where the key is the segment of the endpoint and the value is the import path of the model. Here are the DEMOs for the default models:
- Sales Dynamic API Endpoint: Demo Link
- Product Dynamic API Endpoint: Demo Link

Thank you for reaching this point. The starter will be updated with more features and also the documentation will provide more insights and ways of using the Dynamic Django starter. For more resources, feel free to access:
- The New AppSeed platform (open-source)
- Ask for support via email or Discord (2k+ members)
