Dsign - Free NextJs Landing-page
The Dsign Next.js Landing-page template provides a starting point for developers who want to build websites quickly and efficiently.

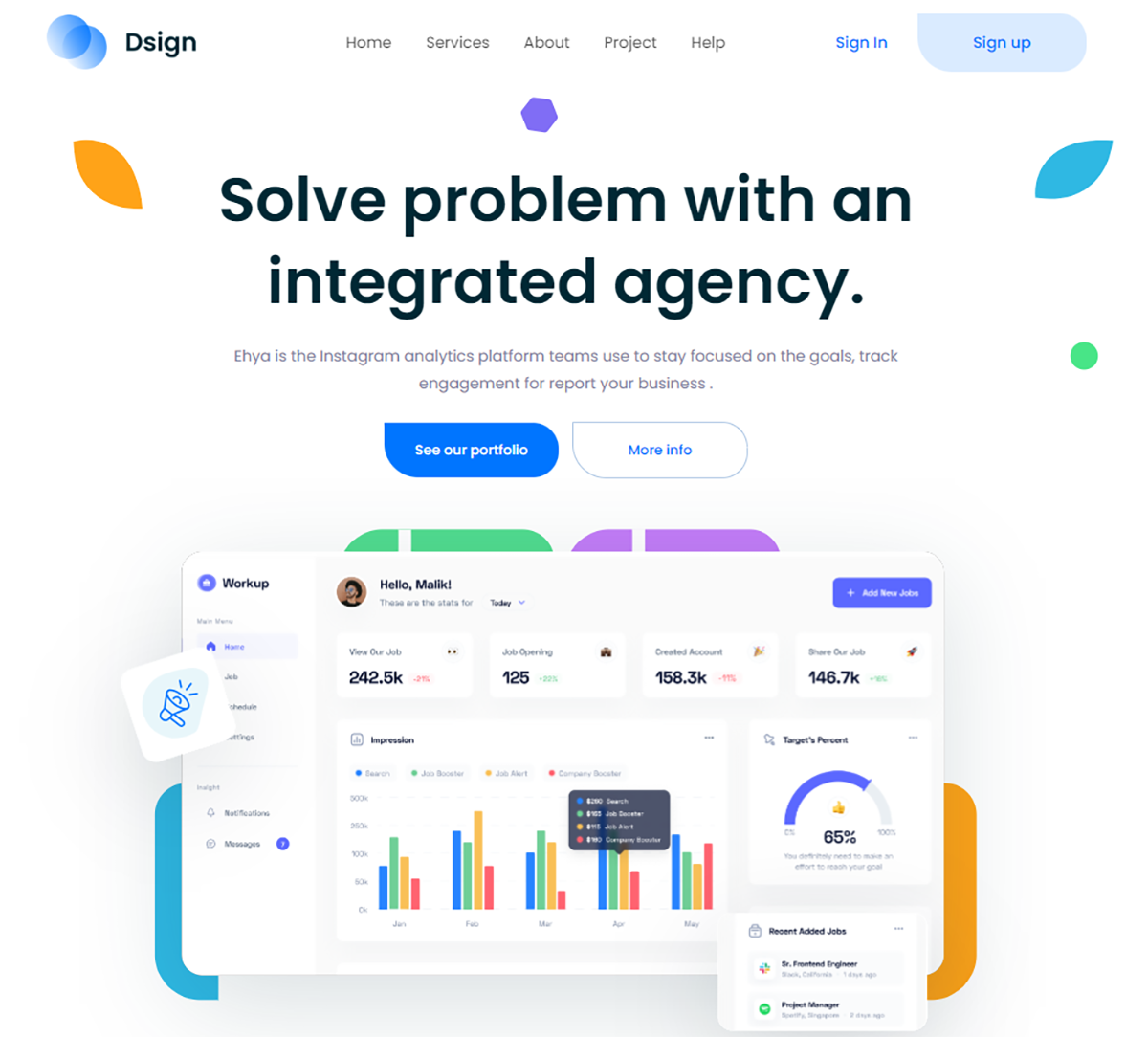
Hello! This article presents Dsign, a modern landing page crafted by AdminMart Agency on top of NextJS, a leading web framework powered by React. The template provides a starting point for developers who want to build websites quickly and efficiently.
- 👉 Dsign NextJs Landing-page Template - product page
- 👉 More Admin Templates provided by AdminMart (all free)
It includes pre-designed components and layouts that can be customized to fit the specific needs of a project.

This template is particularly useful for developers who want to save time and effort in the initial setup of their project and focus on building the core functionalities of their website.
Here are the core features:
- ✅ NextJs 13+
- Tailwind
- Code Splitting
- 3 sample pages (auth included)
- Google Fonts
- Easy Folder Structure
It's developer-friendly, highly customizable, and very easy to use. The nightmare of every developer is to build a web template from scratch, while the dream of every developer is to find a great-looking and feature-rich next.js template like this for Free.


✅ What is Next.JS
For newcomers, Next.js is an open-source React framework that simplifies the development of server-rendered React applications.
It provides a robust set of tools and conventions for building modern web applications with React, while also offering features such as server-side rendering (SSR), static site generation (SSG), routing, code splitting, and more.

Next.js is often used to create highly performant and SEO-friendly web applications.
Here are some key features of NextJS
- Server-Side Rendering (SSR): Next.js enables server-side rendering of React components, which means that the initial rendering of a page takes place on the server rather than in the browser. This can improve page load times and SEO since search engines can index the fully rendered content.
- Static Site Generation (SSG): Next.js supports static site generation, where pages are pre-rendered at build time. This can result in even faster loading times, as the pages are served as static HTML files.
- File-Based Routing: Next.js uses a file-based routing system. You create pages by adding
.jsor.tsxfiles to thepagesdirectory, and Next.js automatically sets up routes based on the file structure. - Data Fetching: Next.js provides various methods for data fetching, including
getServerSideProps,getStaticProps, andgetStaticPaths, to fetch data for your pages. These methods allow you to fetch data at different stages of rendering. - Automatic Code Splitting: Next.js automatically splits your JavaScript code into smaller chunks, ensuring that only the necessary code is sent to the client. This improves performance by reducing initial load times.
- API Routes: Next.js allows you to create serverless API routes using the
pages/apidirectory. These routes can handle HTTP requests and serve as the backend for your application. - Dynamic Imports: You can use dynamic imports to load components or libraries lazily, improving the efficiency of your application.
For more input feel free to access the official documentation. Thank you!
✅ Resources
- 👉 Access AppSeed and start your next project
- 👉 Deploy Projects on Aws, Azure, and DO via DeployPRO
- 👉 Create landing pages with Simpllo, an open-source site builder
- 👉 Django App Generator - A 2nd generation App Builder
