Astro Framework - Resources & Free Starters
A curated list with resources and free samples for Astro, an innovative web framework

Hello! This article aims to provide a few useful resources for Astro, a web framework that can be used to code static websites, eCommerce Platforms, Documentation portals, and much more using some innovative concepts like islands on top of any UI Framework like React, Vue, Svelte. Thanks for reading!
👉 Content provided by DeployPRO, a product that simplifies the deployment - Works with AWS, Azure and DOWhy Astro?
Astro, initially started as an SSG (Static Site Generator) rapidly evolved into a modern and innovative web framework that tries to find a balance between loading and execution speed for a website and the amount of the JS loaded and used on the client side.
Unlike some other frameworks, Astro is HTML-first, which means it outputs zero JavaScript by default and supports both static site generation (SSG) and server-side rendering(SSR).
Here are the Key Points of Astro:
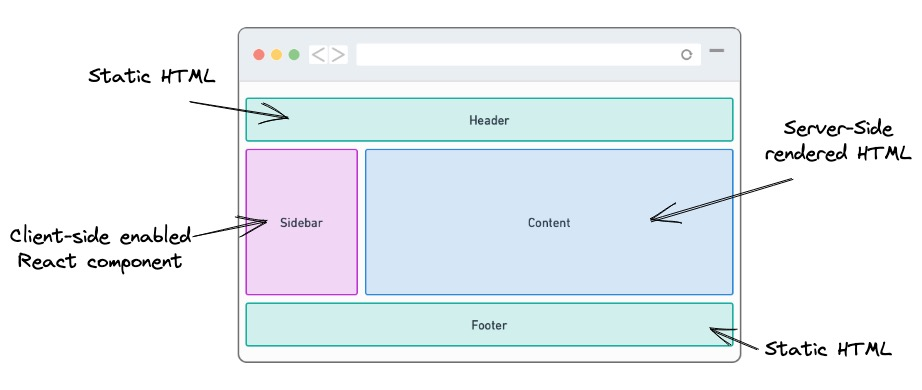
✅ Astro Islands
This is probably the most important innovation of Astro that allows the creation of interactive UI components within an otherwise static HTML page. Each island, as the name suggests, runs isolated and interactive while the rest of the page remains static.
Image Credits: Semaphore - AstroJS Intro

✅ Performance
Astro is statically by default, server-side rendered, and with ZERO-javascript when possible, making it a competitive tool for content-first, SEO-friendly products like landing pages, blogs, or eCommerce sites.
✅ Flexibility
Astro allows the use of components from different frameworks like Svelte, SolidJS, React, and Vue, within the same project. This aspect is a big differentiator compared to NextJs, Nuxt that force the developer to use React, and Vue across the entire project.
✅ Simple Templating
Its templating engine works with Markdown, MDX and is closer to an intuitive format easy to digest by any developer (even by beginners).
✅ Data & API Integration
Astro.js supports fetching data from APIs and also using static data sources from a local directory.
✅ Ecosystem
Astro.js has an active developer community, with more related content and use -cases published on different platforms like Dev.to, Medium, and Hashnode.
If the above arguments are not enough to take a look at this new framework, here are some links that explain more technical how AstroJS is built:
- 👉Introduction to Astro by Jerry Chang with some nice metrics
- 👉 Astro JS Framework: A Practical Guide
- 👉 Astro is the best web framework in 2023, here’s why
Astro Starters (all free)
Once the basics are assimilated, we can move forward and play around with a few starters (all free).
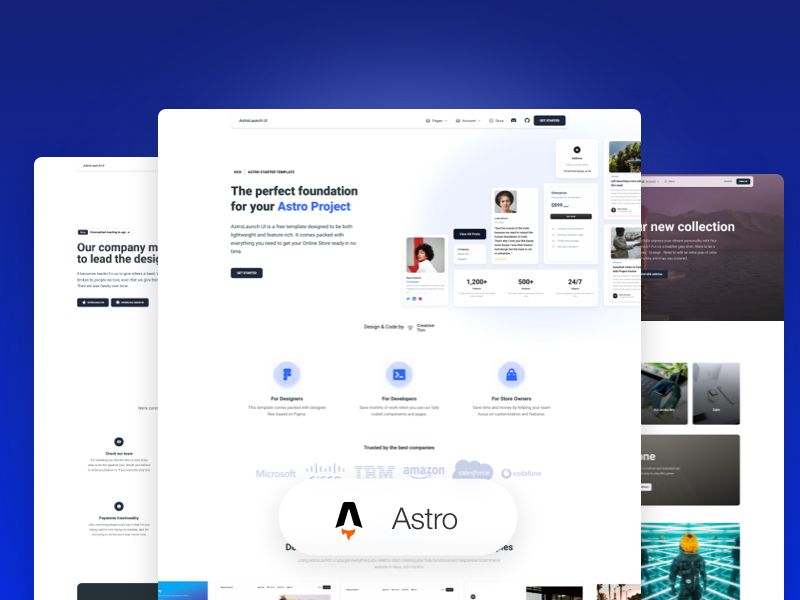
✅ AstroLaunch UI
With AstroLaunch UI, you gain access to a free collection of fully coded elements, example pages, and blocks. Whether you're a startup, working on a landing page, or managing a blog, our Astro template has got you covered - Developed by Creative-Tim.
- 👉 AstroLaunch UI - product page
- 👉 AstroLaunch UI - LIVE Demo

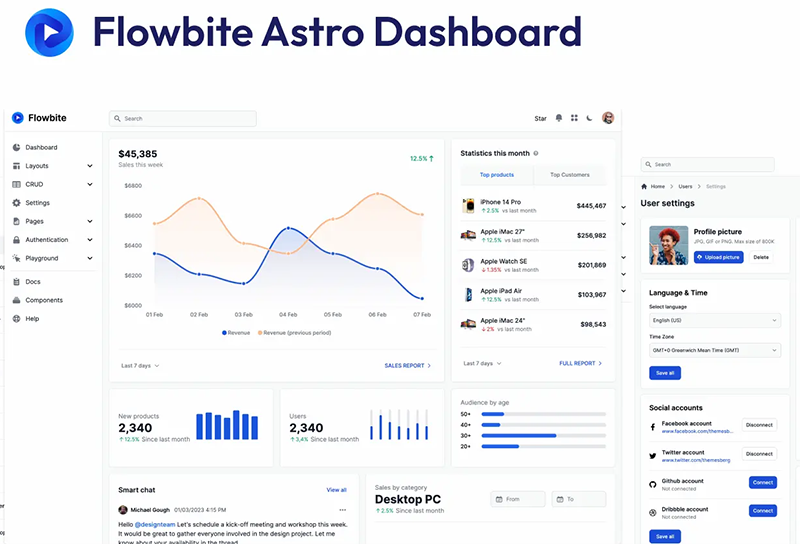
✅ Flowbite Astro Dashboard
A free and open-source admin dashboard template built by the core Flowbite team that gives you access to UI components like charts, widgets, tables, and CRUD layouts based on the Flowbite design system.
- 👉 Flowbite Astro Dashboard - LIVE Demo
- 👉 Flowbite Astro Dashboard - Source code

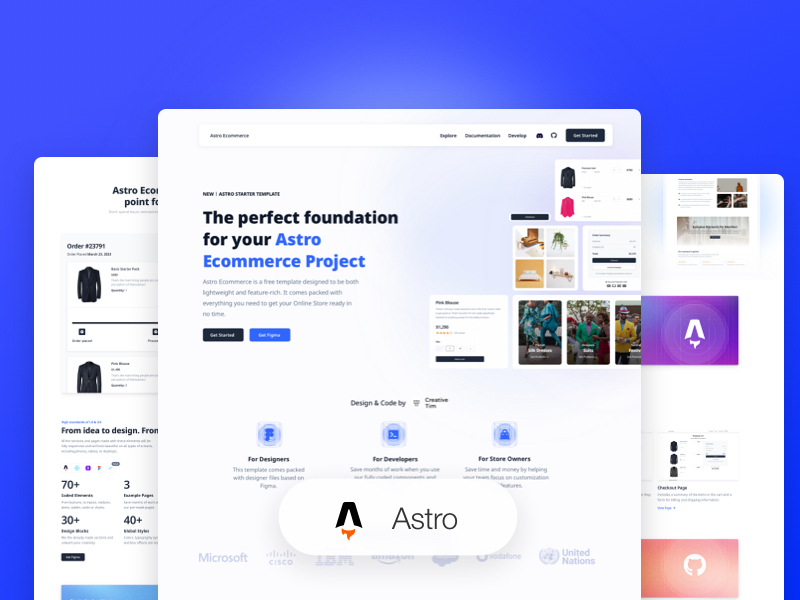
✅ Astro eCommerce
Astro Ecommerce is a stunning starter template for E-commerce projects based on Astro's next-gen island architecture. Whether you're launching a new online store or looking to upgrade your existing one, Astro Ecommerce theme provides everything you need to create a stunning, user-friendly shopping experience for your customers.
- 👉 Astro eCommerce - product page

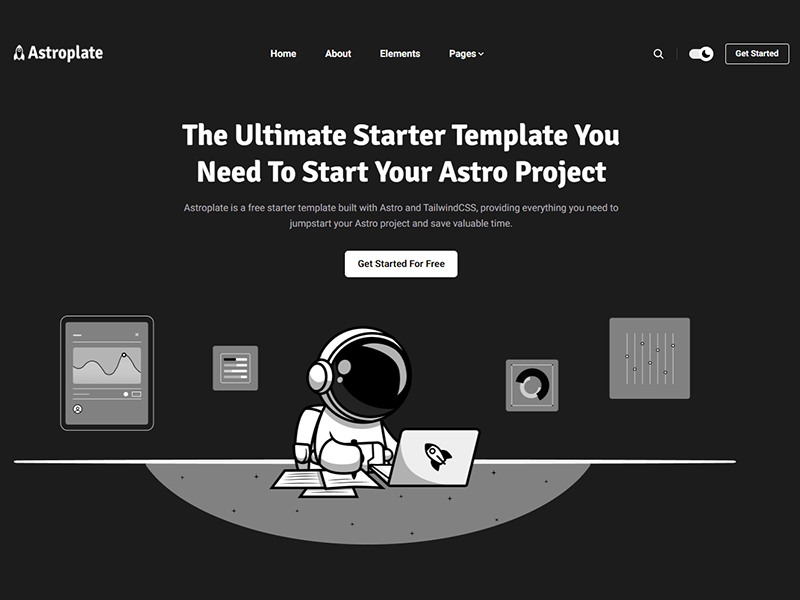
✅ Astroplate
Astroplate is a comprehensive starter template built using modern web technologies such as Astro, TailwindCSS, and TypeScript. It provides developers with a solid foundation for building fast and content-focused websites quickly and efficiently with the Astro framework. Use Astroplate for your next Astro project and save valuable time.

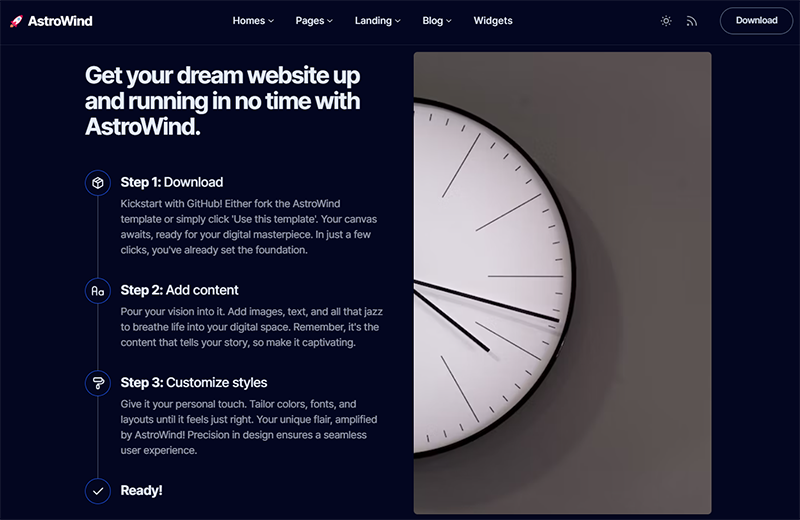
✅ AstroWind
AstroWind is a free, customizable, and production-ready template for Astro 3.0 + Tailwind CSS. Suitable for Startups, Small Businesses, SaaS websites, Professional Portfolios, Marketing websites, Landing Pages, and blogs.

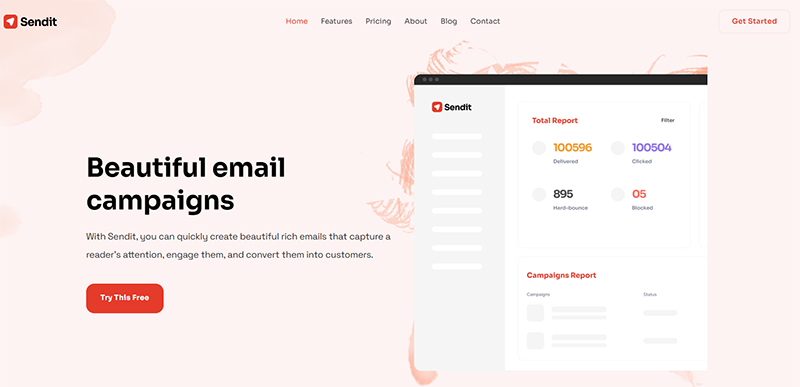
✅ Sendit
Sendit is a polished and versatile marketing website template for Astro, optimized for visual editing on CloudCannon.

✅ AgenceX
A simple agency landing page made with AstroJS and TailwindCSS.

✅ Astrolus
Modern Sass home page template that supports light and a dark theme built with TailwindCSS using Tailus blocks.

Thanks for reading! For more information, feel free to access:
- 👉 Astro, official DOCS
- 👉 What is Astro, a comprehensive introduction provided by Contentful